22 ändrade filer med 134 tillägg och 49 borttagningar
BIN
2019专题/特炫宣传页/src/img/code-wrap.png

+ 0
- 0
2019专题/特炫宣传页/src/img/h5/Android.png → 2019专题/特炫宣传页/src/img/h5/Android-logo.png

BIN
2019专题/特炫宣传页/src/img/h5/header-qrcode.png

+ 0
- 0
2019专题/特炫宣传页/src/img/h5/iPhone.png → 2019专题/特炫宣传页/src/img/h5/iPhone-logo.png

BIN
2019专题/特炫宣传页/src/img/pc/background-pc.png

BIN
2019专题/特炫宣传页/src/img/pc/caption.png

BIN
2019专题/特炫宣传页/src/img/pc/easy.png

BIN
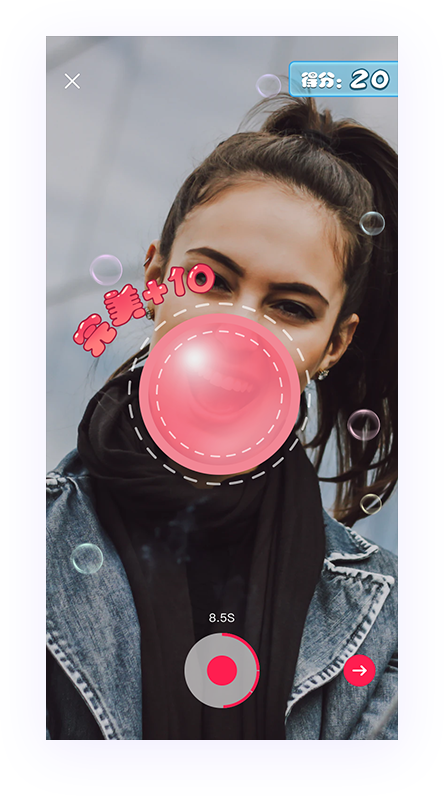
2019专题/特炫宣传页/src/img/pc/game.png

BIN
2019专题/特炫宣传页/src/img/pc/img10.png

BIN
2019专题/特炫宣传页/src/img/pc/img11.png

BIN
2019专题/特炫宣传页/src/img/pc/img12.png

BIN
2019专题/特炫宣传页/src/img/pc/img13.png

BIN
2019专题/特炫宣传页/src/img/pc/img6.png

BIN
2019专题/特炫宣传页/src/img/pc/img7.png

BIN
2019专题/特炫宣传页/src/img/pc/img8.png

BIN
2019专题/特炫宣传页/src/img/pc/img9.png

BIN
2019专题/特炫宣传页/src/img/pc/quality.png

BIN
2019专题/特炫宣传页/src/img/qrcode.png

+ 1
- 3
2019专题/特炫宣传页/src/index-h5.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 42
- 20
2019专题/特炫宣传页/src/index-pc.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
2019专题/特炫宣传页/src/sass/index-h5.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 88
- 23
2019专题/特炫宣传页/src/sass/index-pc.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||